Добро пожаловать на free-plums.ru
Пожалуйста, войдите в аккаунт или зарегистрируйтесь, чтобы иметь полный доступ к сайту
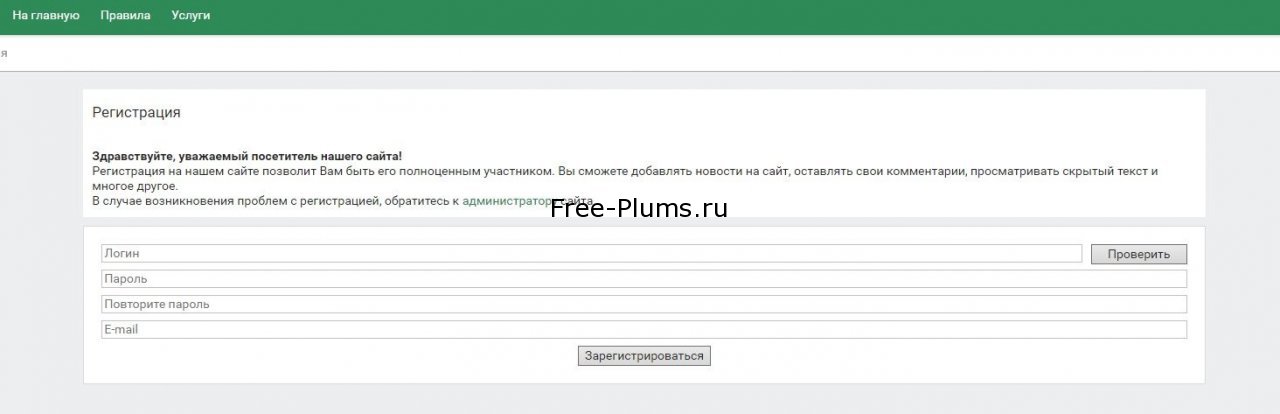
Хак DLE Отдельная страница авторизации для сайта
Установить хак для DLE Отдельная страница авторизации для вашего сайта, просто вариант и решение, позволит вам сделать отдельную страницу на основе технологии ajax, чтобы добавить отдельную страницу авторизации пользователей площадке. Хак Отдельная страница авторизации для DLE, удобное решение, установка выполнятся просто и потребует минимум изменений.
Придется добавить файлы скрипта в свои места, login.php в папку /engine/modules/, а файл login_page.tpl в папку вашего шаблона /templates/Ваш-шаблон/.
Установка хака Отдельная страница авторизации для DLE:
Добавьте запись в файле /engine/engine.php
ниже
switch ( $do ) {case "name_module" :
include (DLEPlugins::Check(ENGINE_DIR . '/modules/login.php')); // Для версий движка 13 и выше.
include ENGINE_DIR . '/modules/login.php'; // Для версии движка ниже 13.
break;Ваш-домен/index.php?do=name_module
P.S.1 У меня так и названа login
P.S.2 В зависимости от версий движка, код в login.php может быть немного другим, это относиться в основном к авторизации через социальные сети.
В файле login.php есть два тега
{class}{btnClose}if($_SERVER['REQUEST_METHOD'] == 'POST') $tpl->set( '{class}', "ajax-login" );
else $tpl->set( '{class}', "" );
if($_SERVER['REQUEST_METHOD'] == 'POST') $tpl->set( '{btnClose}', "<button type=\"button\" class=\"mfp-close\">×</button>" );
else $tpl->set( '{btnClose}', "" );
P.S.3
{btnClose}Стили формы и шаблоны придется выполнить самостоятельно, всё хорошего в установке.
Автор: TeraMoune
Версия datalife engine: любая
Похожие новости
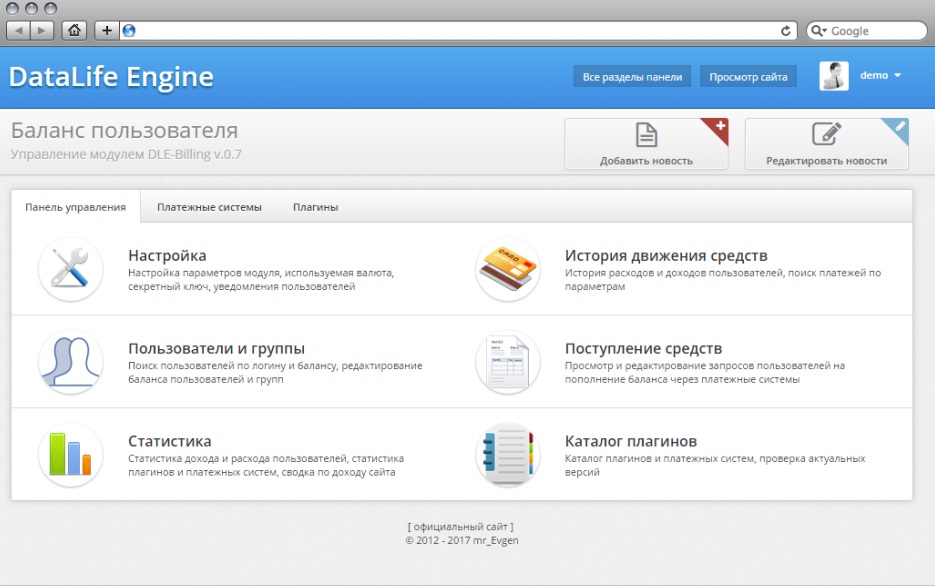
DLE Billing 0.7.4 - баланс
Модуль позволяет организовать на сайте автоматический приём платежей и поддерживает кучу различных платежных систем.Весьма интересный вариант в виде
Страница ошибки для вашего сайта. Весьма интересный вариант в виде объявления.Комментариев пока нет..
Ты можешь быть первым, кто оставит комментарий к публикации!
Ты можешь быть первым, кто оставит комментарий к публикации!
Сотрудничество / реклама